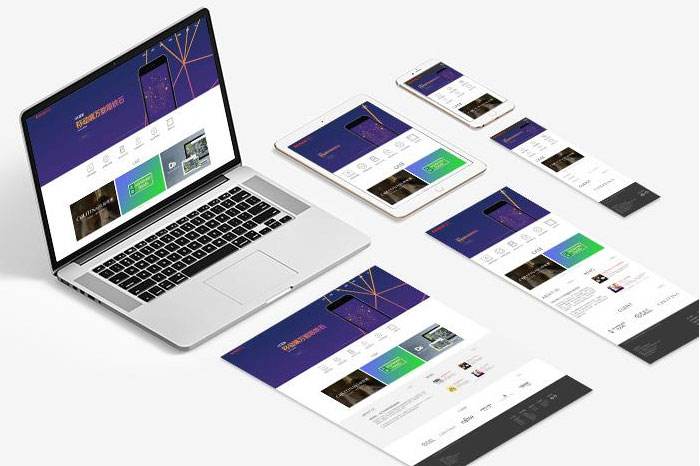
由于移动用户超过PC用户,许多公司已经开始关注移动网站的适应性.特别是对于许多行业的公司来说,移动用户拥有不可或缺的市场份额.这慢慢形成了自适应网页制作.移动终端是最常用的接入互联网的终端,但不能放弃PC终端,加上平板电脑和笔记本电脑等设备的兴起.许多朋友开始担心如何在不同尺寸的设备上呈现相同的网页.
我们都知道终端设备的多样性也创造了不同的屏幕,并且在不同的屏幕上呈现相同的网页,总会有很多无法控制的情况,无法得到我们满意的结果;当然,也有朋友认为网站为不同的设备提供不同的网页,如:iPhone版,iPad版,电脑版等,虽然效果有保证,但目前尚不清楚有多少麻烦它是为了维护多个版本,特别是对于架构的设计.
自适应网页创建是一种网页设计,可以自动识别屏幕宽度并进行相应的调整.它可以一举消除多屏终端设备引起的一系列问题,完美解决多屏幕下的显示效果.确保网页在不同终端(如手机,平板电脑和计算机)上的统一效果.
那么,自适应网页制作是如何产生的呢?在绿色云网络的这一方面,在处理自适应网页时需要注意几点:
自动调整页面宽度
通过在页面代码的头部添加视图元标签,作为允许自动调整页面宽度的基础;
没有使用绝对宽度
因为网页根据屏幕宽度调整布局,所以不能使用绝对宽度布局,也不能使用绝对宽度的元素.
III.相对大小字体
字体不能使用绝对大小(PX),而只能使用相对大小(em),以便您可以在自适应过程中自由转换效果.
流程布局
流程布局是实现网站每个块的浮动位置.它可以根据宽度自动排列后部元件的位置,避免水平溢出和水平滚动条.
自适应图像
摄影改编是最麻烦的部分.我们的紫狐网络使用的处理方法是根据不同大小的屏幕加载不同分辨率的图片.这是最合适的解决方案.